マネしたいポイント
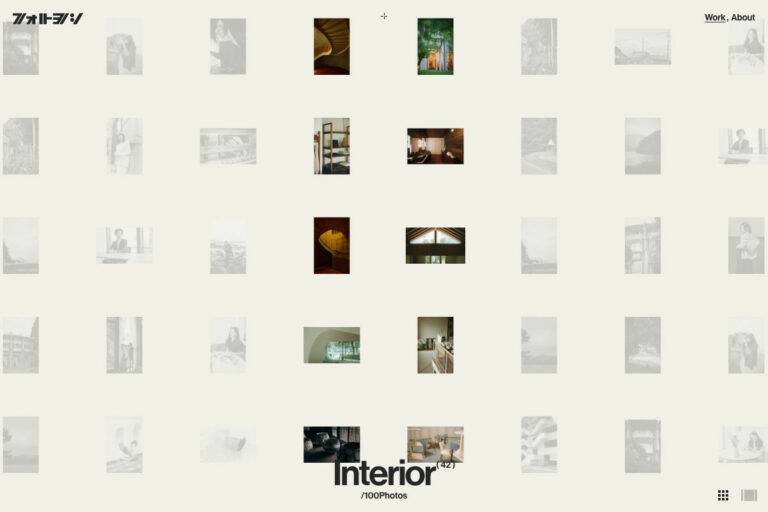
タイル状にコンテンツを並べて、それが下から上へとスクロールしています。網羅的に並べつつも、大きさでコンテンツの重要度を変えて目を引くようにされています。

応用できそうな場面
前後や上下関係のない、並列的な関係のコンテンツ、例えば特徴や作品紹介などをたくさん表示するのに使えそうです。特に推したいものは大きなタイルを使っても良いでしょう。
懸念点
この画像もそうですが、レスポンシブの横幅への対応は少し工夫する必要がありそうです。タイル1つ1つの大きさを可変にするのか、親要素を可変にするのか、いずれにせよ、デザイン上で対応が必要でしょう。