マネしたいポイント
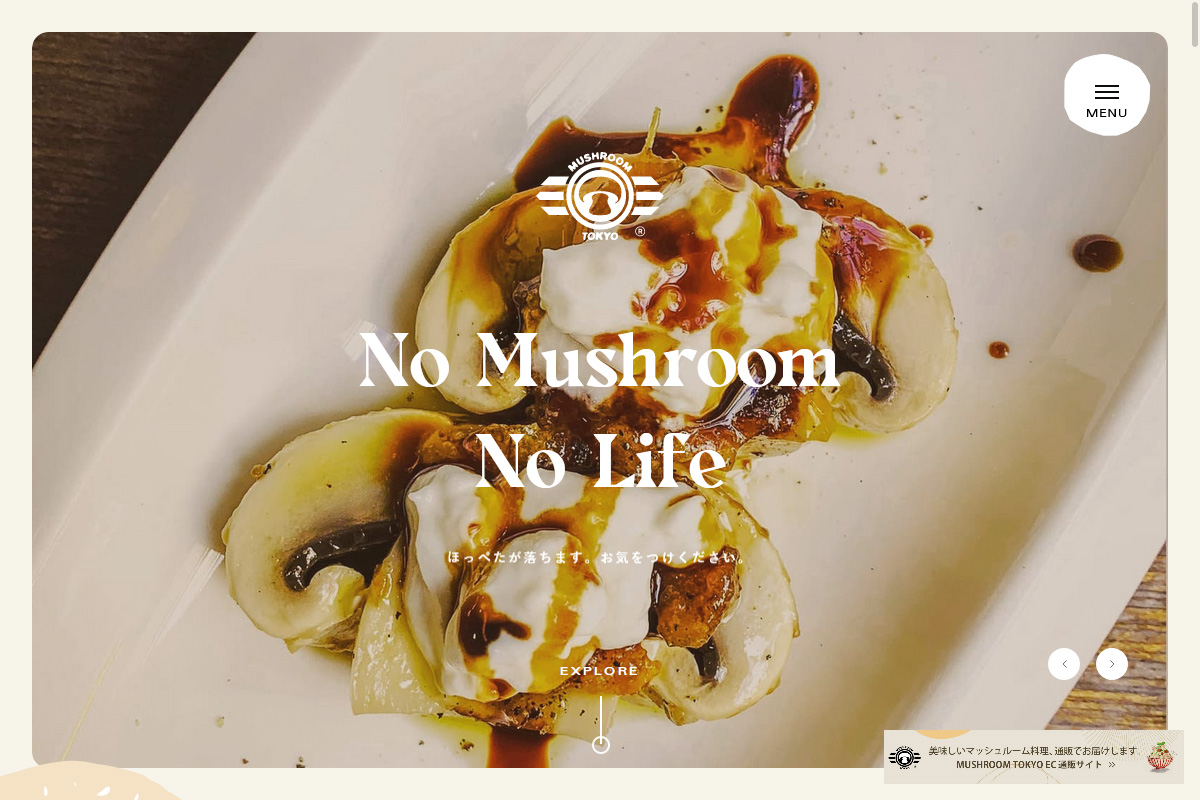
手書きの絵と曲線が多用されたデザインのサイトです。見た目もさることながら、面白い表現を取り入れているなと思ったのは、見出しテキストを選択したときの反転の表現です。通常は背景がデフォルトで青などに変わりますが、このサイトでは代わりテキストシャドウで反転時のデザインとしています。

応用できそうな場面
ユーザーが選択した時だけしか見えないので目立つ表現ではありませんが、このような表現を盛り込んでおいても面白いでしょう。比較的どんなサイトでも使えるテクニックだと思います。表現自体はCSSの::selection疑似要素で実現できます。
懸念点
Webアプリのようなユーザーによる操作が多いサイトでは、かえって見づらい可能性もあります。その場合はデフォルトか、色を変える程度が良いでしょう。